Iconfont Inject | Akilarの糖果屋
生活
生活
Iconfont Inject
发表于 2020-12-12|更新于 2022-01-26|🍡Akilar の糖葫芦
字数总计:3.6k|阅读时长:14 分钟 | 阅读量:2332| 评论数:6
It has been 63 days since the last update, the content of the article may be outdated.
点击查看更新记录
更新记录
2020-12-12: 正式版 v1.0
iconfont 图标引入方案
将阿里云图标 symbol 引入改成外挂标签形式
2021-04-26: 修复 bug
- 感谢 @篁竹水声的反馈。
- 缩小 symbol 样式选择域,修复与 note 外挂标签的自定义图标方案的冲突。
2022-01-14: 方案过期警告
- iconfont 的 fontclass 现已支持直接使用多彩色图标。
- symbol 依然可用,但是考虑到魔改源码未必适合所有人,推荐还是用 fontclass 方式。
2022-01-14:fontclass 备注说明
- iconfont 的 fontclass 现已支持直接使用多彩色图标。但是使用时发现为了避免文件过大,单一项目若要使用彩色图标,上限是 40 个图标,不便于单一项目管理。
- fontclass 适合萌新。但 symbol 依然是最优解。
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 三种引入方案 | 阿里巴巴矢量图标库使用文档 |
简介
阿里图标库全名阿里巴巴矢量图标库。提供了丰富的免费图标资源。并且支持多种引入方式。
阿里巴巴矢量图标库
https://www.iconfont.cn/
本帖讨论的引入方案虽然是基于 Butterfly 主题进行的,但是仅仅是特化了引入写法(Butterfly 的文件引入使用 inject 配置项), 整体内容是完全可以兼容其他主题的。读者可以在熟读教程后自行修改引入方案。
新建图标项目
- 访问阿里巴巴矢量图标库 , 注册登录。
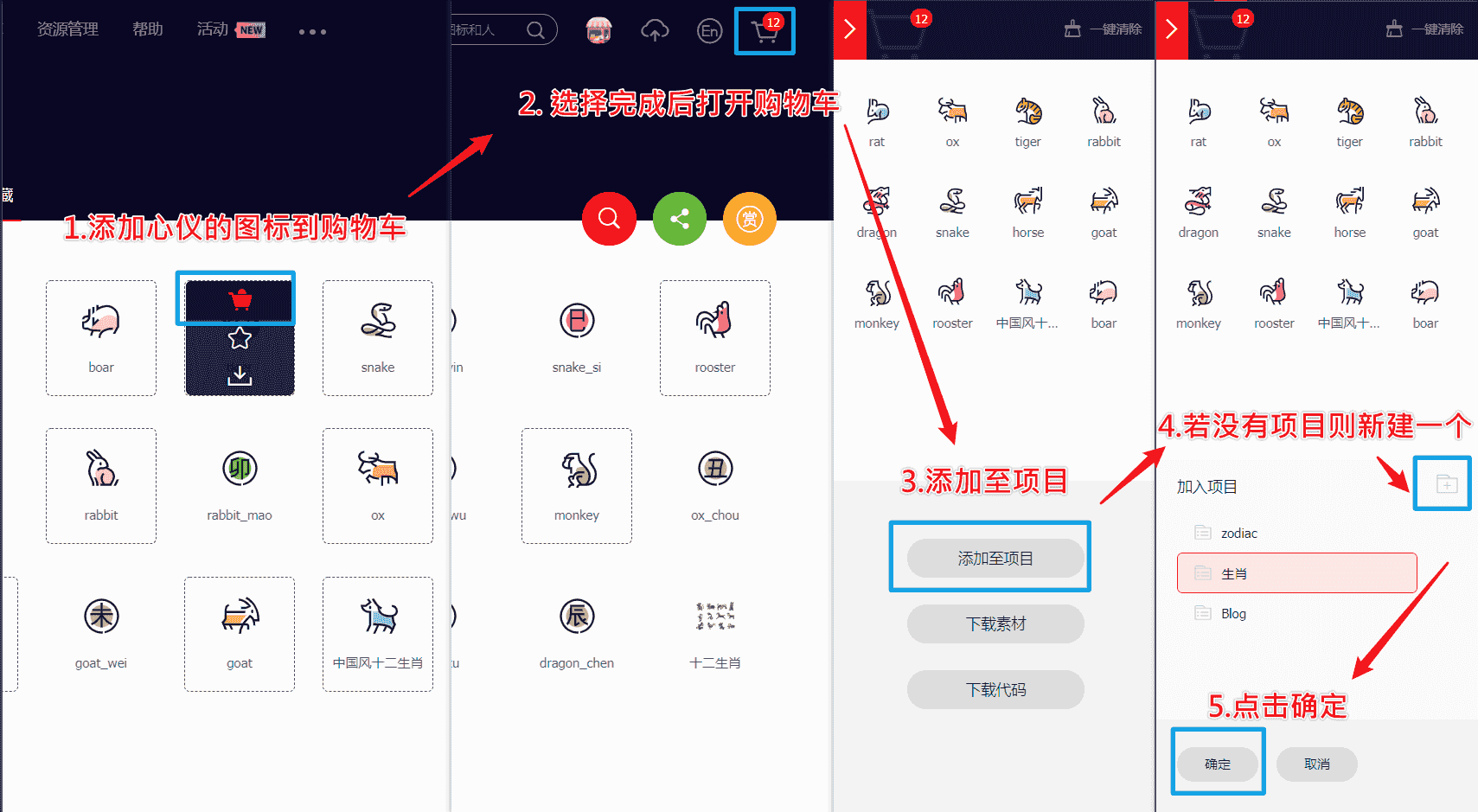
- 搜索自己心仪的图标,然后选择添加入库,加到购物车。
- 选择完毕后点击右上角的购物车图标,打开侧栏,选择添加到项目,如果没有项目就新建一个。
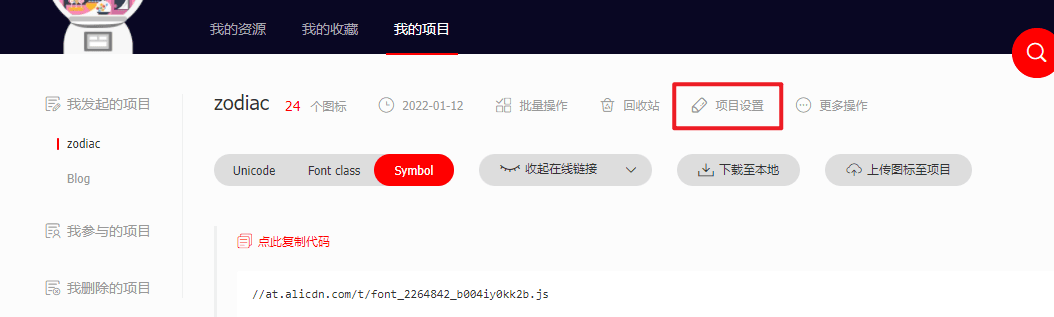
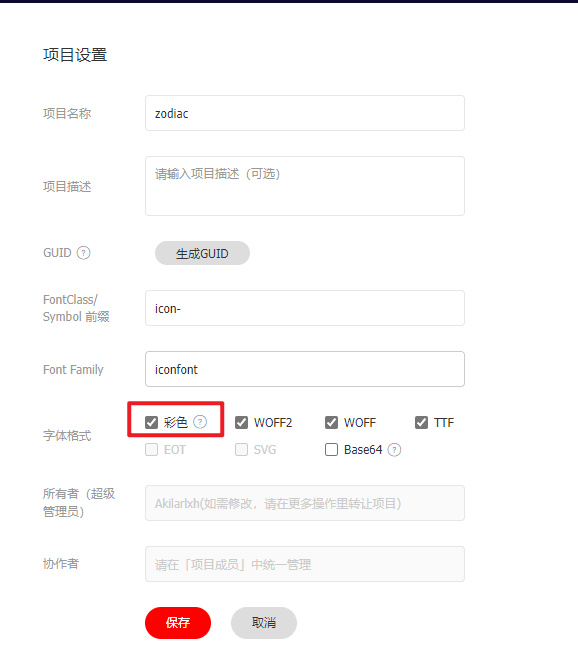
- 可以通过上方顶栏菜单 -> 资源管理 -> 我的项目,找到之前添加的图标项目。 现在的 iconfont 可以在图标库的项目设置里直接打开彩色设置,然后采用 fontclass 的引用方式即可使用多彩图标。但是单一项目彩色图标上限是 40 个图标,酌情采用。
引入图标
官方文档提供的引入方案
unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持
ie6+,及所有现代浏览器。 - 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 unicode 模式下将不能使用,如果有需求建议使用 symbol 的引用方式。
unicode 使用步骤如下:
- 第一步:拷贝项目下面生成的 font-face css
- 第二步:定义使用 iconfont 的样式 css
- 第三步:挑选相应图标并获取字体编码,应用于页面 html
选用方案简介
- 线上引入方案,我使用的是官方文档中最便捷的
font-class方案。这一方案偶尔会出现图标加载不出的情况。但是便于随时对图标库进行升级,换一下在线链接即可,适合新手使用。最新版本的 iconfont 支持直接在项目设置中开启彩色图标,从而实现直接用 class 添加多彩色图标。 - 本地引入方案是基于官方文档的
Unicode和font-class方案原理。
相比于线上引入方案偶尔会出现图标加载不出的情况。本地引入方案则可以说万无一失。但是图标库更新则需要更换包括字体文件在内的诸多内容。 - 外挂标签写法基于官方方案的
symbol引入方案,所以在浏览器支持上有其局限性IE:别问,问就是老子。但是不得不承认,这一方案是效果最好的。且引入方式也较为简单。
为了书写方便,我将官方较为繁琐的写法封装成了外挂标签[Tag],具体写法详见示例。 - fontclass 的彩色图标,为了避免 css 文件过大,官方设置了限制,单一项目内彩色图标个数上限是 40 个。总结下来,fontclass 是最适合萌新的方案。而 symbol 引入方案依然是最优解。
现在的 iconfont 可以在图标库的项目设置里直接打开彩色设置,然后采用 fontclass 的引用方式即可使用多彩图标。但是单一项目彩色图标上限是 40 个图标,如果对图标有大量需求而又不想引入过多 css 链接的,则 symbol 依然是最优解。
- 找到之前新建的图标项目,选择 Symbol-> 查看在线链接,获取
Symbol.js的在线链接,并引入。 以Butterfly主题为例,在[Blogroot]\_config.butterfly.yml的inject配置项中填入: diff此处inject:
head:
bottom:
+ - <script async src="//at.alicdn.com/t/font_2264842_3izu8i5eoc2.js"></script>async是异步加载属性,能够减少 HTML 阻塞。 - 打开
[Blogroot]\themes\butterfly\source\css\custom.css, 输入以下内容: csssvg.icon {
width: 1em; height: 1em;
/* width和height定义图标的默认宽度和高度*/
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
} - 添加外挂标签,在
[Blogroot]\themes\butterfly\scripts\tag\目录下新建iconfont.js,打开[Blogroot]\themes\butterfly\scripts\tag\iconfont.js, 输入: js'use strict';
function iconFont(args) {
args = args.join(' ').split(',')
let p0 = args[0]
let p1 = args[1]?args[1]:1
return `<svg class="icon" style="width:${p1}em; height:${p1}em" aria-hidden="true"><use xlink:href="#${p0}"></use></svg>`;
}
hexo.extend.tag.register('icon',iconFont); hexo cl && hexo g以后即可使用外挂标签的形式来写入图标了。 markdown{% icon icon-rat_zi %}{% icon icon-rat,2 %}
{% icon icon-ox_chou,3 %}{% icon icon-ox,4 %}
{% icon icon-tiger_yin,5 %}{% icon icon-tiger,6 %}
{% icon icon-rabbit_mao,1 %}{% icon icon-rabbit,2 %}
{% icon icon-dragon_chen,3 %}{% icon icon-dragon,4 %}
{% icon icon-snake_si,5 %}{% icon icon-snake,6 %}
{% icon icon-horse_wu %}{% icon icon-horse,2 %}
{% icon icon-goat_wei,3 %}{% icon icon-goat,4 %}
{% icon icon-monkey_shen,5 %}{% icon icon-monkey,6 %}
{% icon icon-rooster_you %}{% icon icon-rooster,2 %}
{% icon icon-dog_xu,3 %}{% icon icon-dog,4 %}
{% icon icon-boar_hai,5 %}{% icon icon-boar,6 %}
Iconfont Inject
https://akilar.top/posts/d2ebecef/
作者
Akilar
发布于
2020-12-12
更新于
2022-01-26
许可协议
Invitation
Akilar
674527148
created:03/09/2020
Welcome to Candyhome
sitelink
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar’s candyhome,wish you a nice day .
评论
昵称
邮箱
网址
6 条评论
CC 2022-01-16
前来学习
Windows 10
Chrome 97.0.4692.71
Kindle deep 2022-01-15
2
好诶!店长采用我的方法了呢!
Windows 8.1
Microsoft Edge 97.0.1072.55
小狐仙 2021-10-17
2
大佬就是我能完成 hexo cl && hexo g ,但是图表还是不出来,三种方式我都试过了,还是这样子
Windows 10
Microsoft Edge 94.0.992.50
小狐仙 2021-10-17
回复 @小狐仙 :
看懂了看懂了
Windows 10
Microsoft Edge 94.0.992.50
Akilar 2021-10-18
回复 @小狐仙 :
这里是引入的前置方案,如果要把侧边栏的作者卡片下面的社交图标和顶部菜单栏的图标都变成彩色,可以参考糖果屋微调合集里的魔改方案:https://akilar.top/posts/23fdf850/
Windows 10
Microsoft Edge 94.0.992.50
展开
路人甲 2021-08-03
1 2
大佬,外挂标签在 markdown 实现了,怎么应用到 social 的 yml 呢
Windows 10
Microsoft Edge 92.0.902.62
Akilar 店长 2021-08-03
回复 @路人甲 :
你是想问怎么在 social icon 处也实现多彩图标吧。这篇是前置教程。保证全局引入正常的。关于菜单栏和 social icon 的内容都写在糖果屋微调合集里,需要适当改动 pug 文件。Social 卡片彩色图标引入
Windows 10
Microsoft Edge 92.0.902.62
路人甲 2021-08-03
回复 @Akilar :
感谢大佬,已经实现~
Windows 10
Microsoft Edge 92.0.902.62
展开
Heo 2021-04-15
外挂标签挺不错
macOS 11.2.3
Chrome 89.0.4389.90
青葱博客 2021-02-05
大佬 tql!!!!
Windows 10
Microsoft Edge 88.0.705.56
Powered by Twikoo v1.5.0
Attributes
LV.46
Akilar
流水幽吟绕耳边,
煦风馨语抚心弦,
挥臂欲揽冰钩月,
银星斟酌醉人涎。
目录100
相关推荐
SAO-UI-PLAN-LINK-START2022-03-28
Butterfly 的 Pjax 适配方案 2020-11-18
Hexo 博客静态资源加速 2020-12-08
Archive Beautify2020-12-11
Bilibili Dynamic Banner2021-01-20
Butterfly 布局调整 ——— 相关推荐版块侧栏卡片化 2021-12-15
©2016 - 2022Akilar
2 YEAR 348 DAYS 15 : 52 : 11
China-Y - 徐梦圆
00:00 / 00:00
纯音乐,请欣赏
哇,你终于回来了~
拖拽到此处
图片将完成下载